不想错过精彩课程?一键“订阅”,轻松学习!

大家好,欢迎来到金十交易学院《智能量化交易》课程。
摘要:作为未来一名量化交易新星,你不可能只学习一门简单的语言就够了。发明者量化工具的麦语言和可视化语言,虽然能带你入门,但由于它们的语言特性,在策略开发中有很多局限性。所以,要想在量化交易中有立足之地,你必须学会一门正式的编程语言。
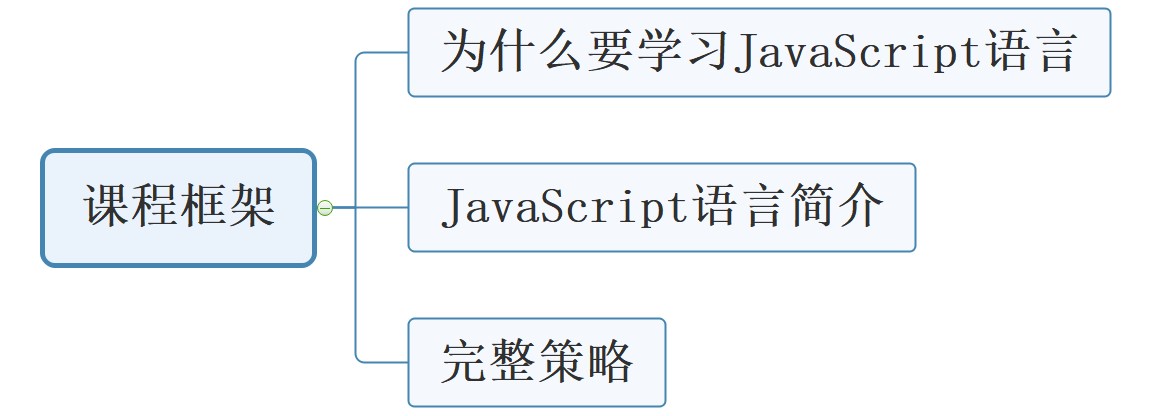
一、为什么要学习JavaScript语言
相比于可视化语言,JavaScript语言有更强的性能和执行效率。并且在策略开发方面,JavaScript语言要比可视化语言灵活许多,比如:你想开发一个套利策略,那么用可视化语言是不行的,因为它有限的模块,不支持类似套利的策略,而JavaScript语言就能轻松胜任。
另外,JavaScript语言比可视化语言更加简洁和优雅,比如:可视化语言10行代码,用JavaScript可能5行就能写出来。从某些方面看,可视化语言仅仅是JavaScript的文字版,其代码的执行方式和逻辑与JavaScript几乎是一样的。如果你学会了可视化语言,那么学习JavaScript将是非常轻松的。
二、JavaScript语言简介
JavaScript是一门正式的高级编程语言。它既适合当作学习编程的入门语言,也适合当作日常开发的工作语言。它是目前最有希望、前途最光明的计算机语言之一,至今在浏览器端都有不可撼动的霸主地位。虽然它是作为开发Web页面而出名的,但是它也被用到了很多非浏览器环境中,例如:服务器、PC端、移动端等,当然它还可以做量化交易!

三、完整策略
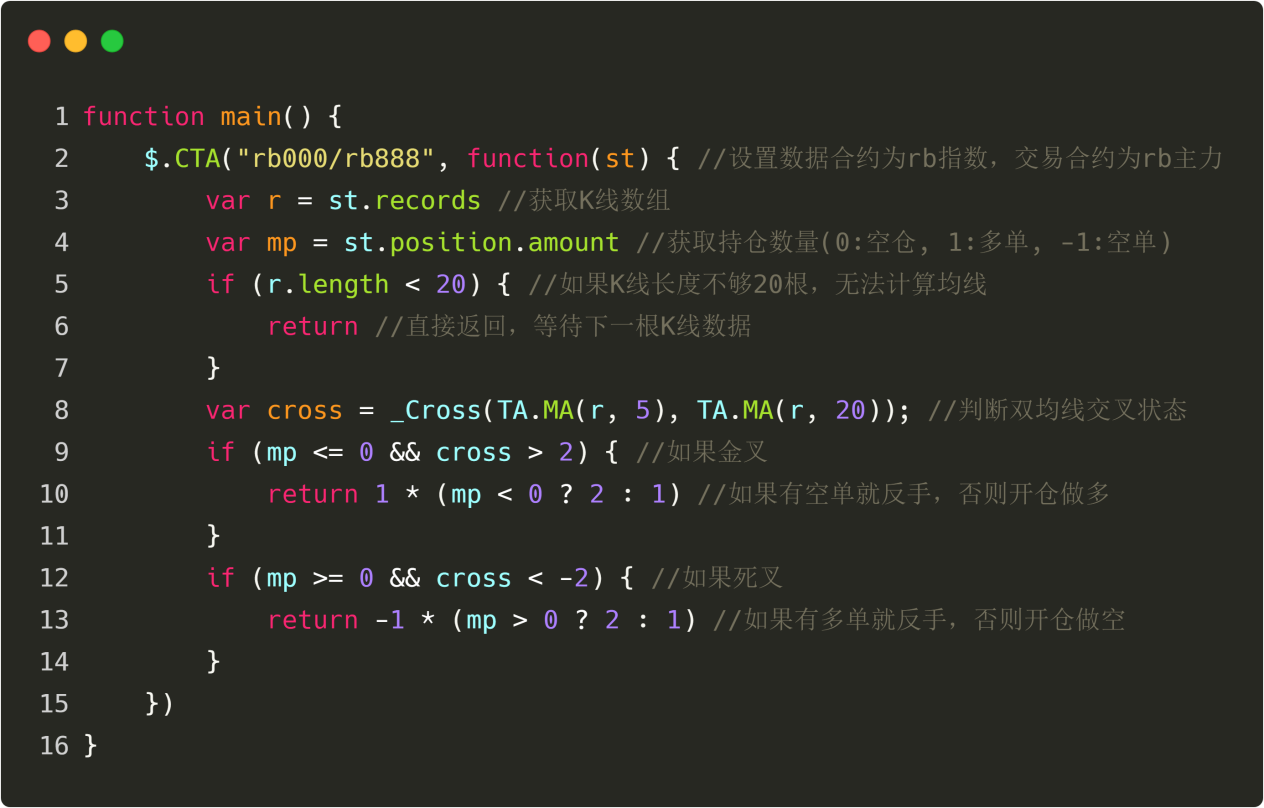
为了帮助大家快速理解本节的重点知识,在介绍发明者量化JavaScript语言快速入门之前,先对本节名词概念有个初步了解。我们就用最简单的双均线策略为例:
l 多头开仓:如果当前没有仓位,并且5周期均线大于20周期均线。
l 空头开仓:如果当前没有仓位,并且5周期均线小于20周期均线。
l 多头平仓:如果当前持有多单,并且5周期均线小于20周期均线。
l 空头平仓:如果当前持有空单,并且5周期均线大于20周期均线。
如果用JavaScript语言代码编写出来,就是这样的:

上图中的代码就是用JavaScript语言写的一个完整的量化交易策略。可以实盘运行,并且自动下单交易。从代码量上看,该语言比可视化语言更简单些。整个策略的设计流程是:设置行情品种、获取K线数据、获取持仓信息、计算交易逻辑、下单买卖。
标识符
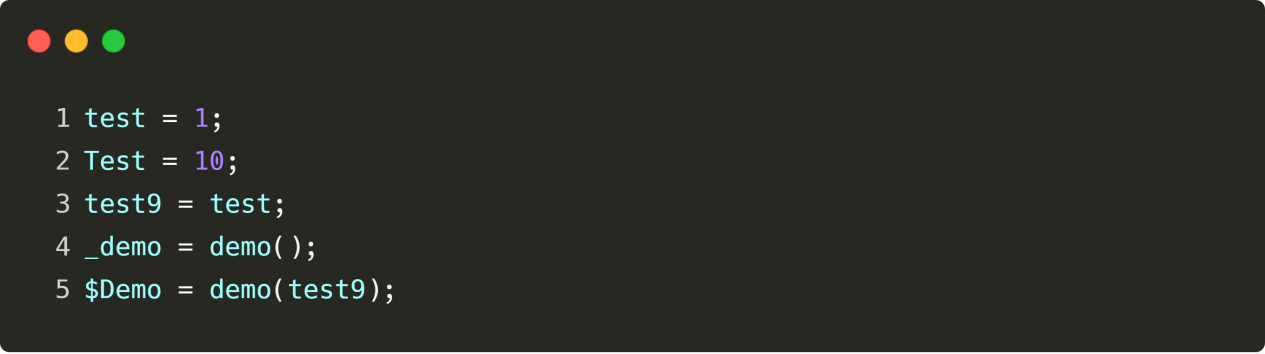
JavaScript中的一切(变量、函数名和操作符)都区分大小写,也就是说变量名test和变量名Test是两个不同的变量。标识符(变量、函数、属性、函数参数的名字)的第一个字符必须是字母、下划线(_)、美元符($),后面的字符还可以是数字,如下图所示:

注释
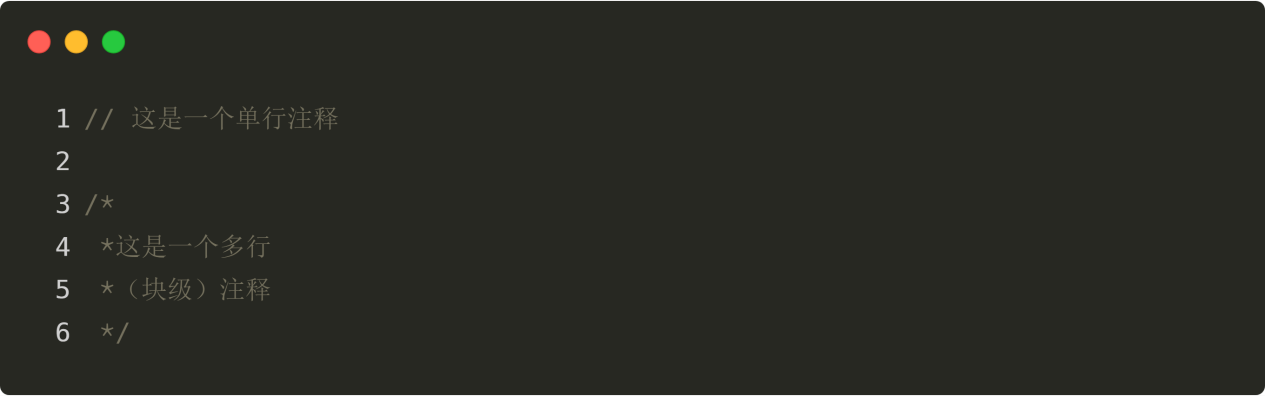
注释包括单行注释和块级注释。单行注释以两个斜杠开头,块注释以一个斜杠和一个星号(*/)开头,以一个星号和一个斜杠(*/)结尾,如下图所示:

语句
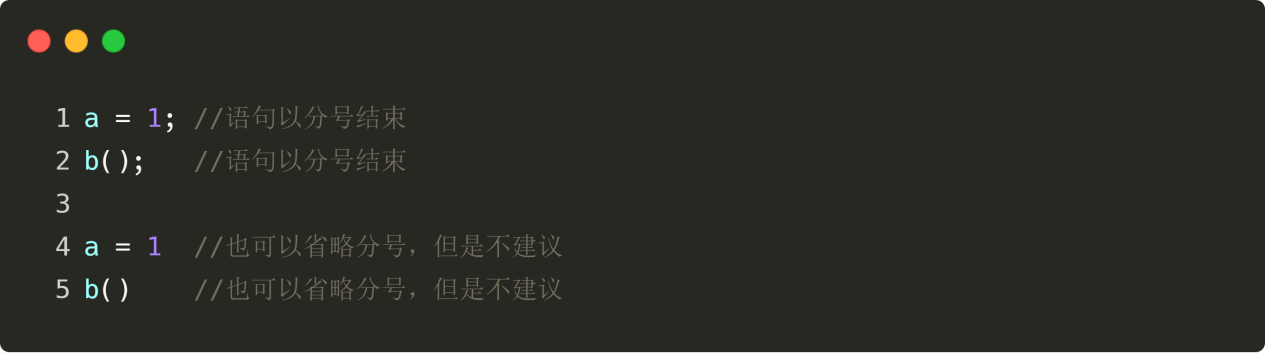
每个语句都有一个分号结尾;虽然这不是必须的,但我们建议任何时候都不要省略它。加上分号,在某些情况下可以增加代码的性能,如下图所示:

变量
变量可以保持任何类型的数据,创建变量的时候要使用var操作符,后面跟变量名。定义变量的时候同时还可以设置变量的值。一旦变量创建后,再次设置变量的值,就不用使用var操作符,如下图所示:

数据
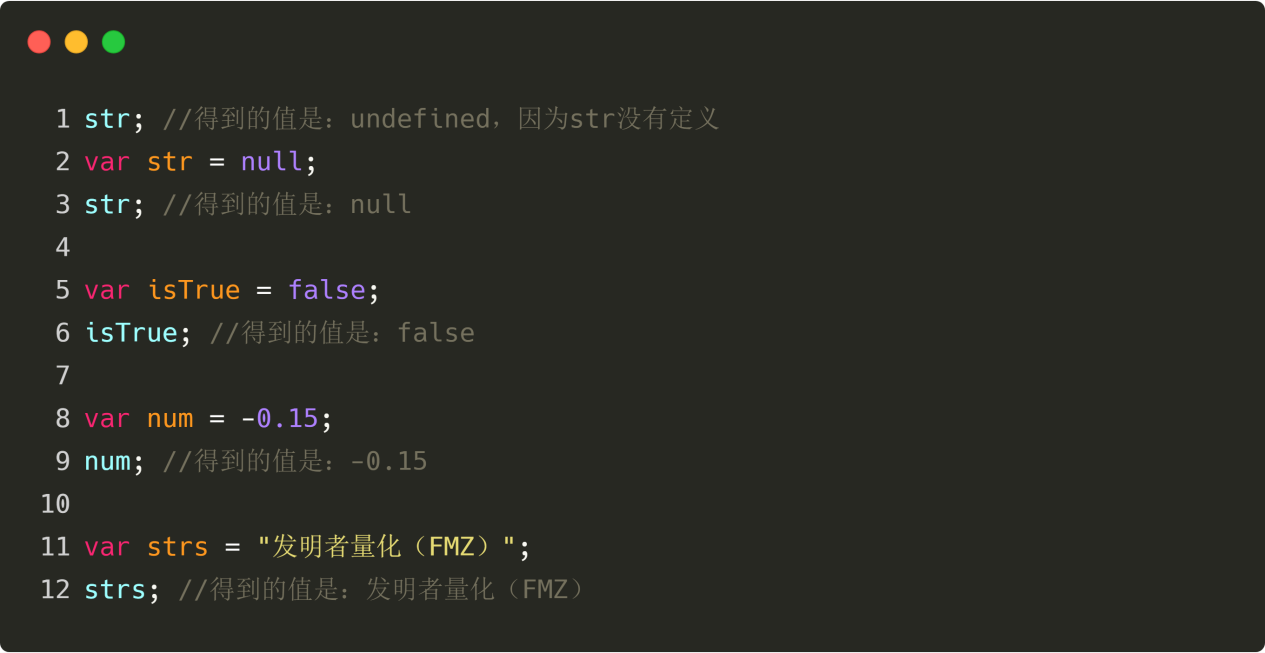
JavaScript一共有5种数据类型,分别是:未定义(Undefined)、对象为空(Null)、布尔值(Boolean)、数字(Number)、字符串(String),如下图所示:

l Undefined只有一个值,即特殊的“undefined”,它代表一个还没有设置的值。比如我们只定义一个变量,不给这个变量设置值,那么该变量的值就是“undefined”。
l Null只有一个值,即特殊的“null”,它代表一个被设置为空的值。比如我们先创建一个变量,然后把变量的值设置为“null”,那么反问该变量返回的值就是“null”。
l Boolean有两个值,即“true”和“false”,“true”代表真,“false”代表假。需要注意的是,“true”和“false”都是小写。
l Number也就是数字类型,包括:正数、负数、整数、小数等等。除此之外“NaN”也是一个特殊的数字,它专门表示未返回数值的情况,比如:1除以0,返回“NaN”。
l String你可以理解为文字,包含中文和英文,可以通过单引号或双引号来构造字符串。比如:“fmz”或者‘发明者量化’等。
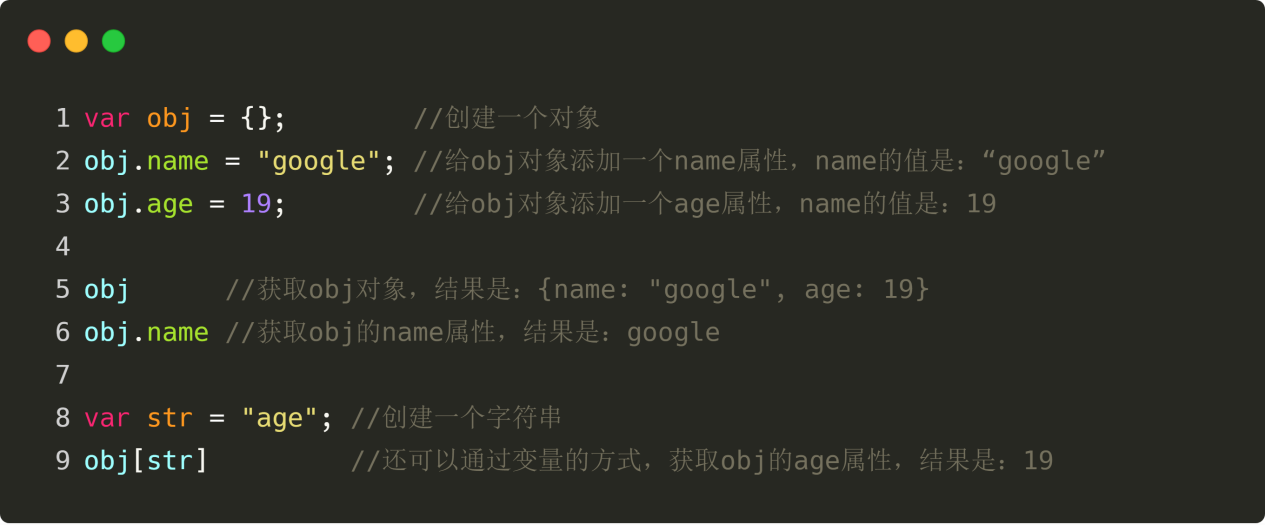
对象
对象你可以理解为一个存放各种数据的容器,容器中属性和值都是对应的。可以通过new操作符先把这个容器创建出来。并且可以给创建后的对象添加属性和方法,如下图所示:

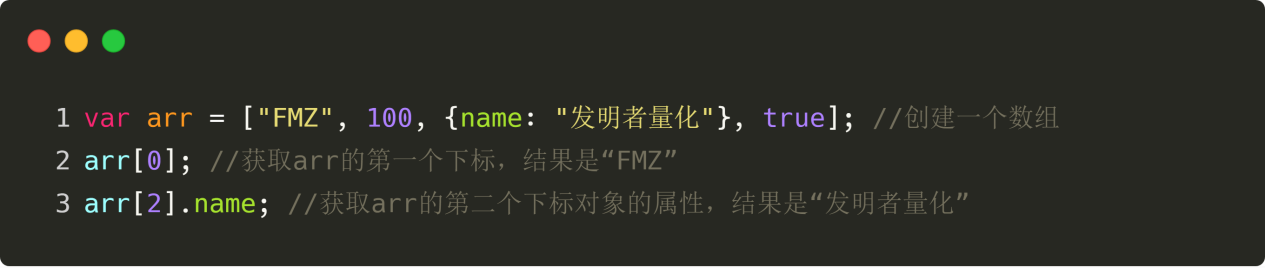
数组
数组也是一个存放各种数据的容器,只不过容器中的元素是从左往右有序排列的,第一位的元素是0,第二位的元素是1,以此类推。另外JavaScript的数组可以存放任何数据类型,如下图所示:

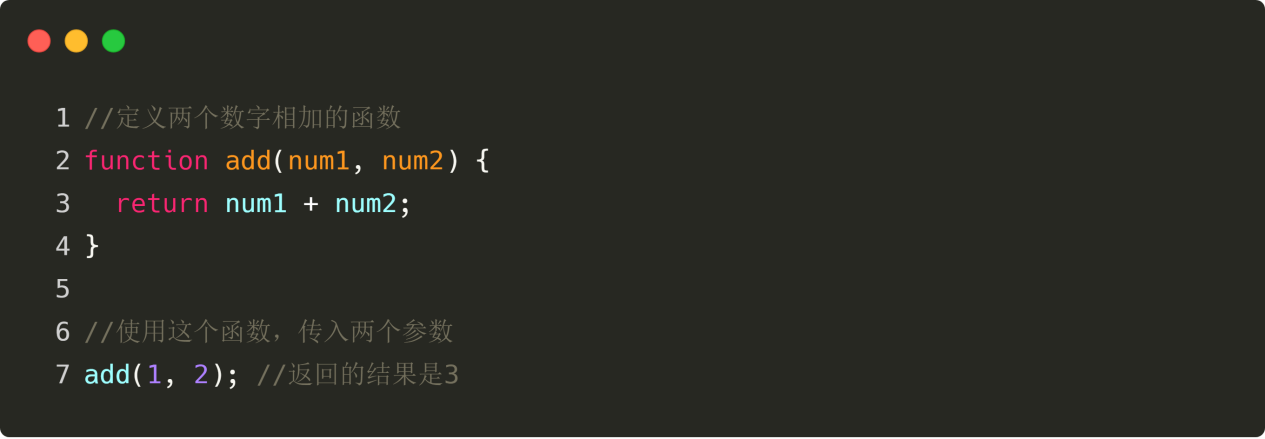
函数
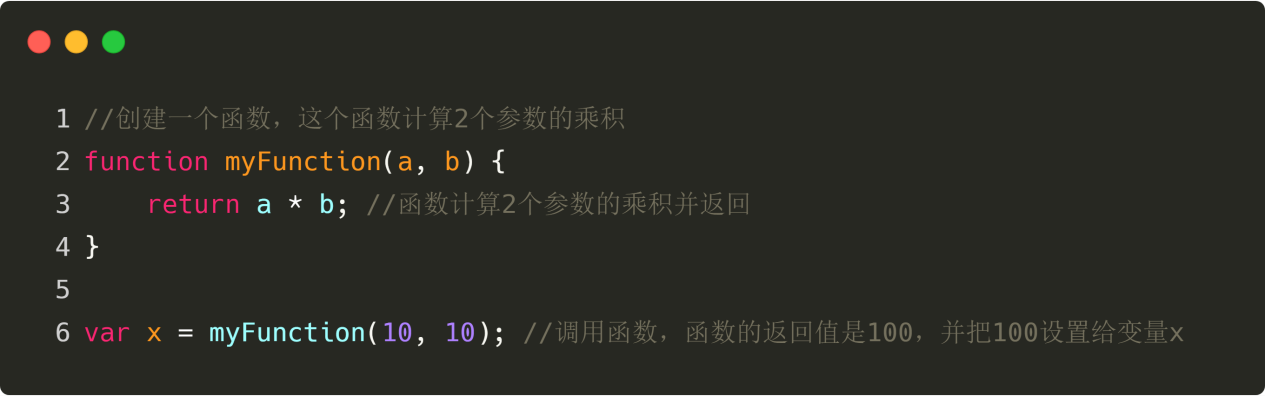
JavaScript中的函数跟我们中学学的函数没有本质的区别,你可以理解为传进去什么,通过函数的计算,输出什么,如下图所示:

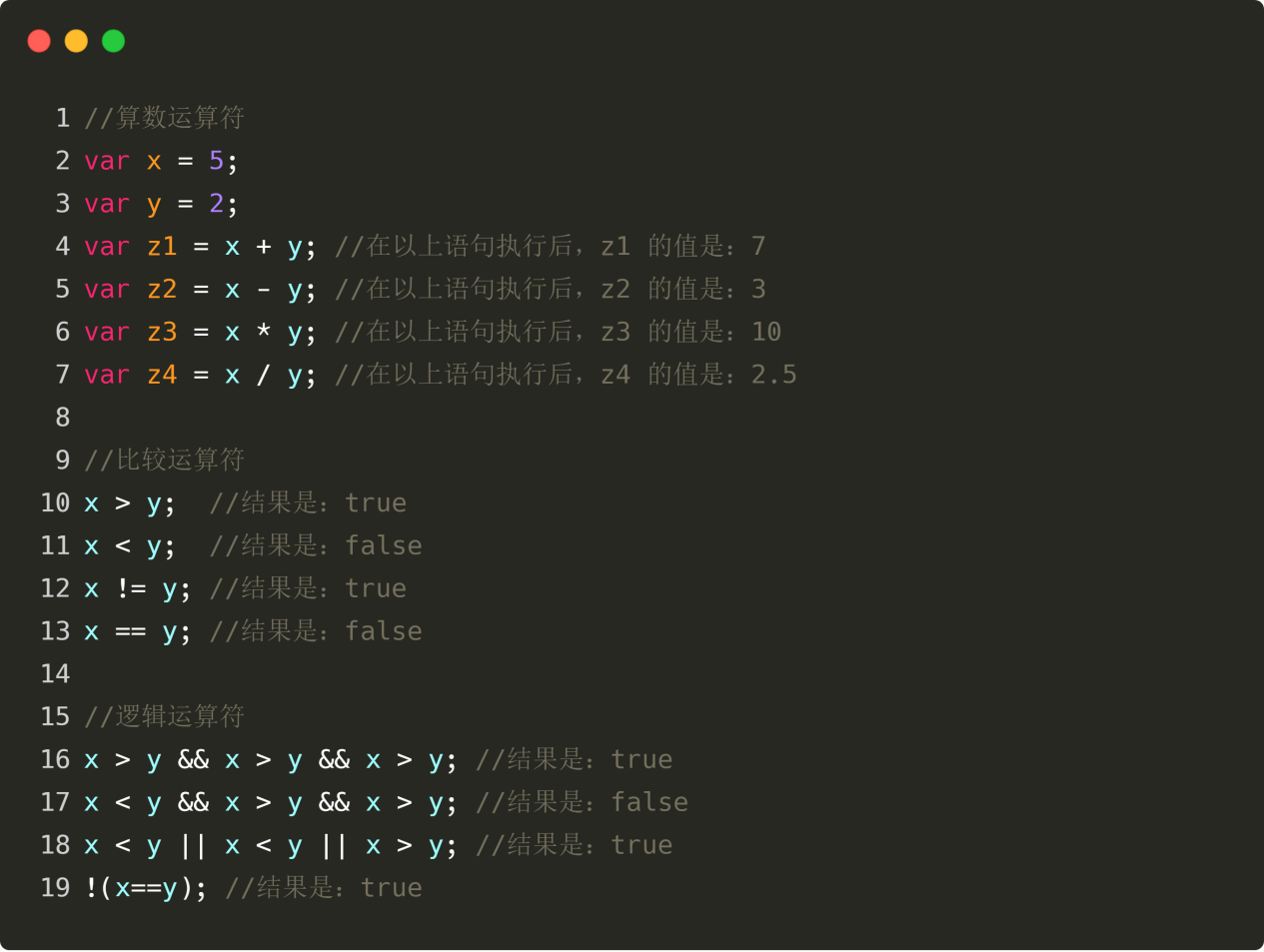
运算符
JavaScript有多种运算符,即算术运算符、比较运算符、逻辑运算符。其中算术运算符就是加减乘除的数学运算,比较运算符可以比较两个值是否小于或者大于,逻辑运算符主要有:逻辑与、逻辑或、逻辑非。如下图所示:

需要注意的是:“&&”是逻辑与,代表“并且”的意思。“||”是逻辑或,代表“或者”的意思。“!”是逻辑非,代表“否”的意思:
l “&&”是所有条件都为“true”的时候,最终条件才为“true”;
l “||”是所有条件中,只要有任何一个条件为“true”,最终条件就为“true”。
优先级
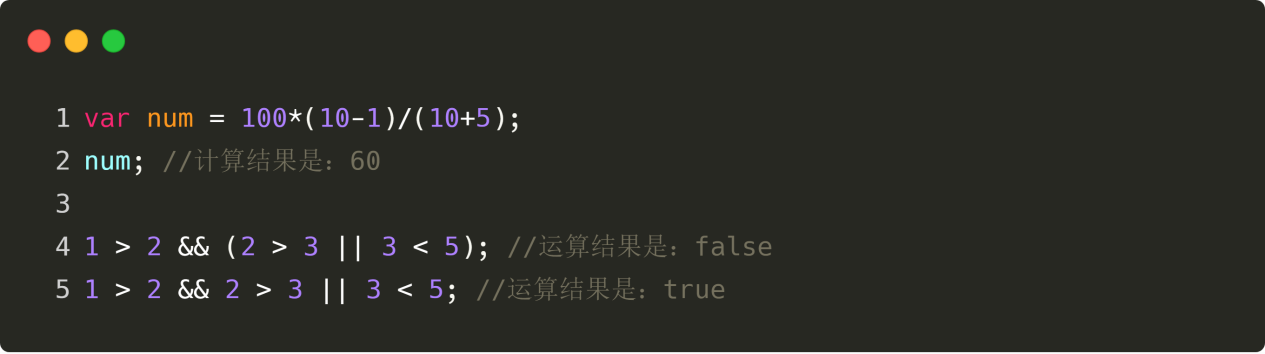
如果有一个100*(10-1)/(10+5)表达式,程序是先计算哪一步?中学数学告诉我们:①如果是同一级运算,一般按从左往右依次进行计算。②如果既有加减、又有乘除法,先算乘除法、再算加减。③如果有括号,先算括号里面的。④如果符合运算定律,可以利用运算定律进行简算。麦语言的优先级也是如此,如下图:

条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。 在JavaScript中,我们可使用以下条件语句:
l if语句 - 只有当指定条件为true时,使用该语句来执行代码
l if...else语句 - 当条件为true时执行代码,当条件为false时执行其他代码
l if...else if....else语句- 使用该语句来选择多个代码块之一来执行
l switch语句 - 使用该语句来选择多个代码块之一来执行
if语句
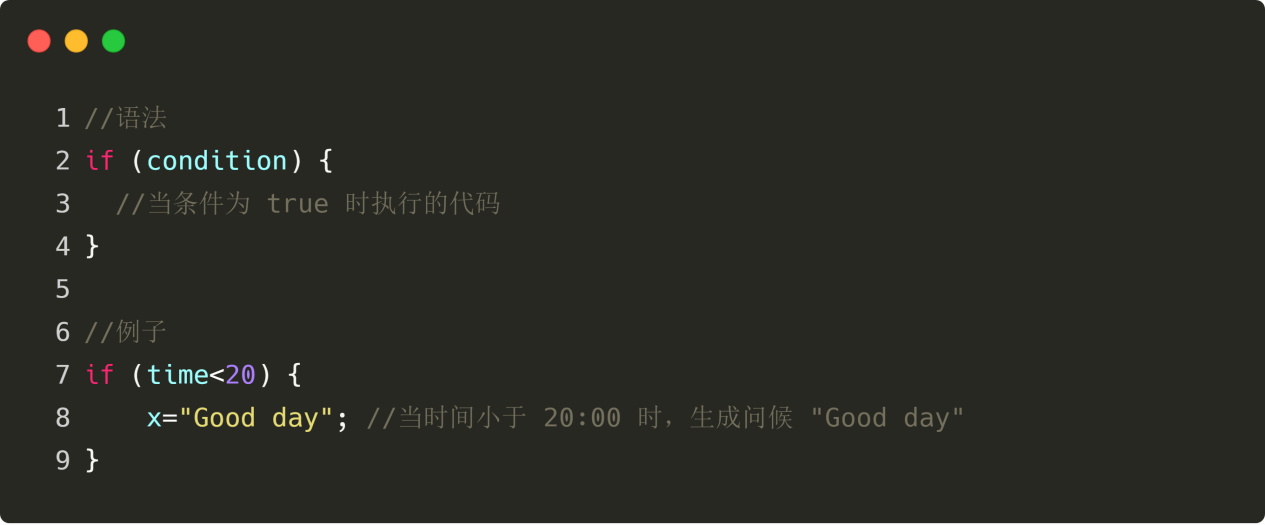
只有当指定条件为true时,该语句才会执行代码。请使用小写的if。使用大写字母(IF)会生成 JavaScript 错误!如下图所示:

if...else语句
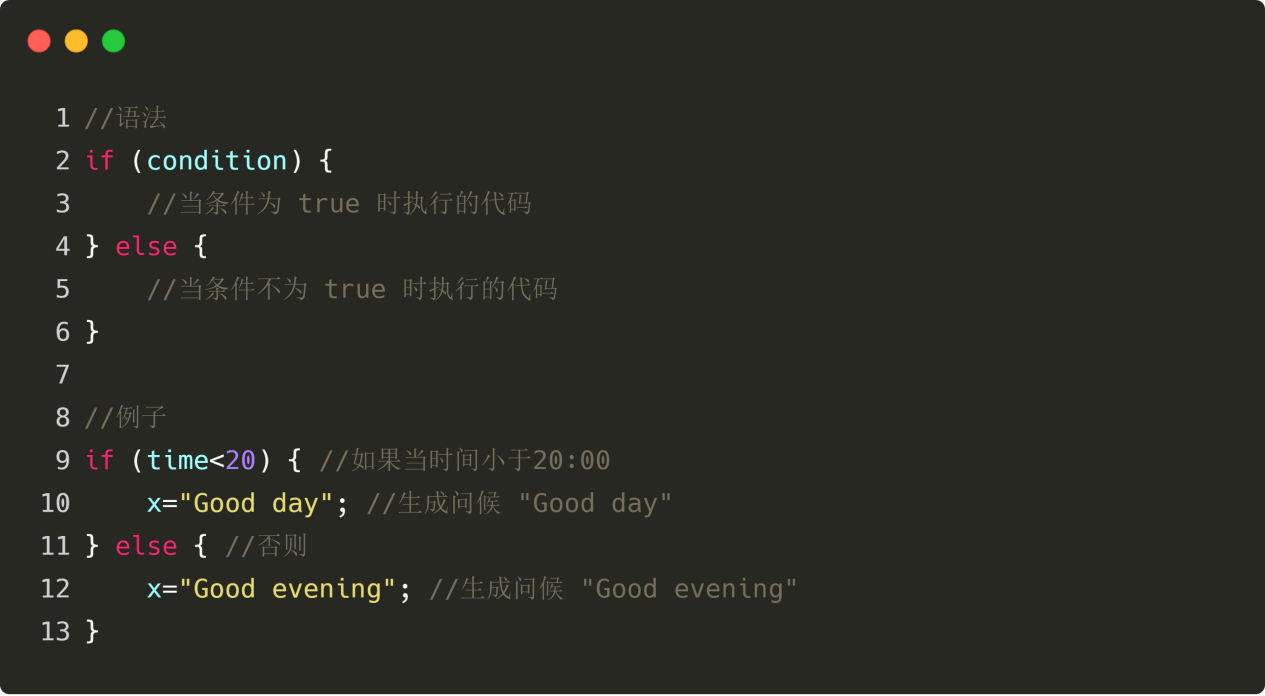
当条件为true时执行代码,当条件为false时执行其他代码,如下图所示:

for循环
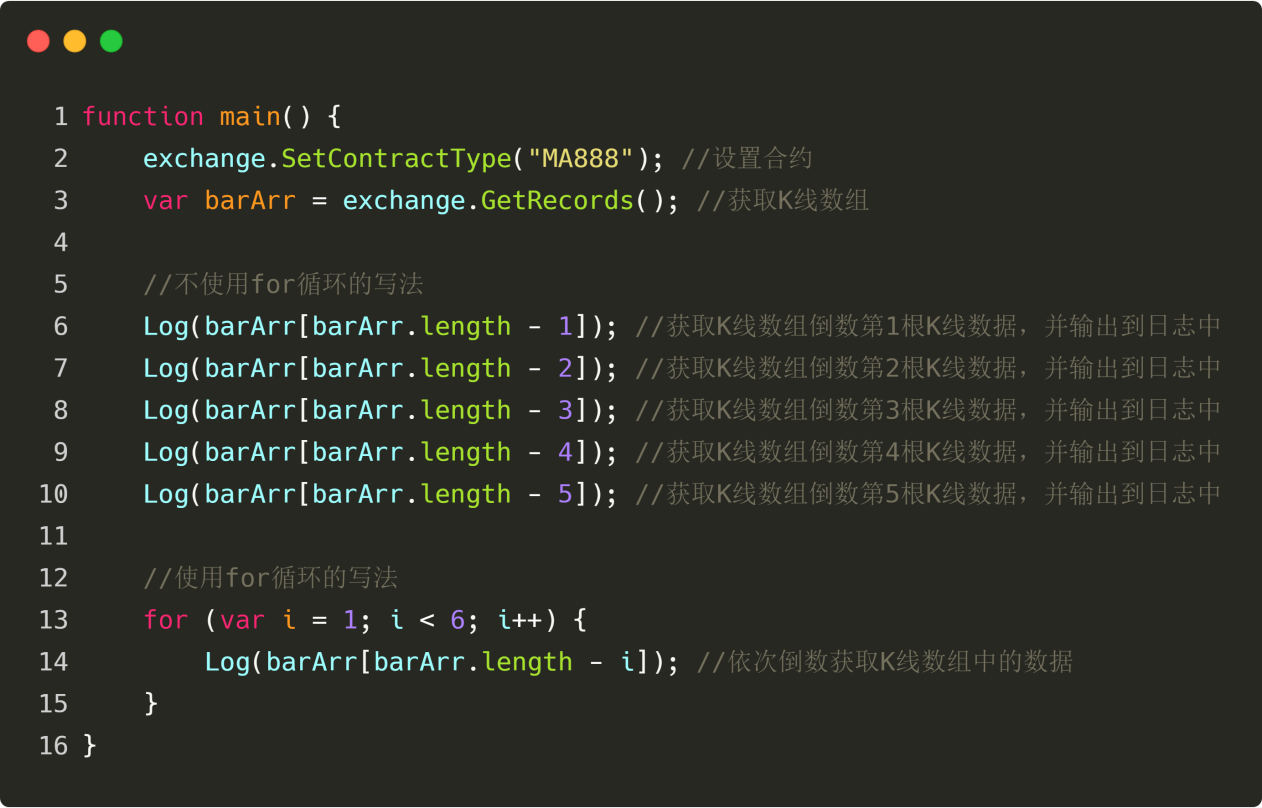
有时候我们需要获取最近几天的K线数据,就需要从K线数组中,根据K线数据的位置依次获取,那么使用for循环是很方便的,如下图所示:

while循环
我们都知道行情是在不断变化的,如果你想获取最新的K线数组,就得不断的去一遍又一遍地运行相同的代码,那么使用while循环,只要指定条件为true,循环就可以一直获取最新的K线数组。

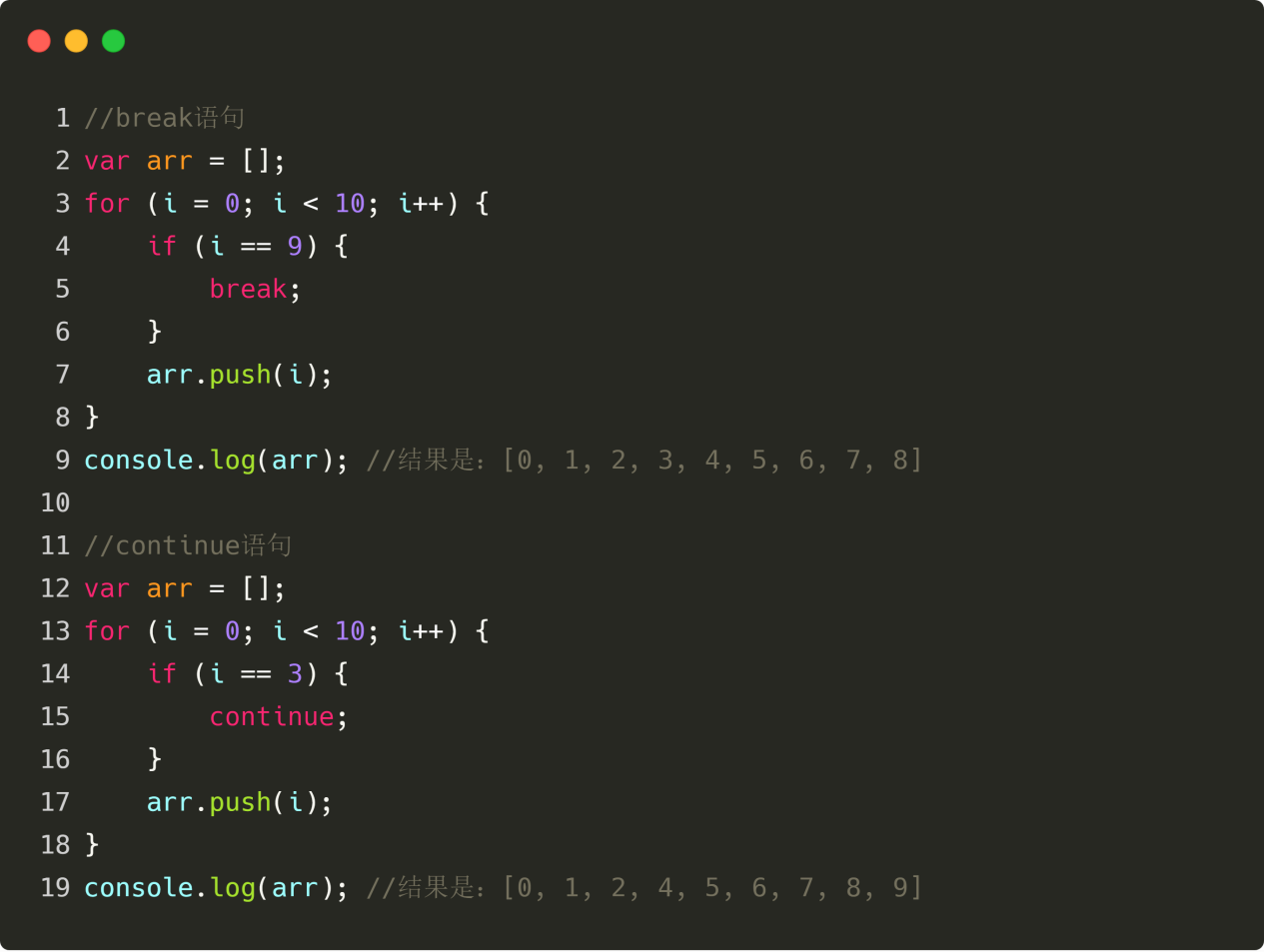
break语句和continue语句
循环是有前提条件的,只有这个前提条件为“true”的时候,循环才会开始重复的做某些事,直到这个前提条件为“false”的时候,循环才会结束。但是break语句可以在循环执行的过程中立刻跳出循环;continue语句可以中断某一次循环,然后继续下一次循环。如下图所示:

return语句
return语句会终止函数的执行并返回函数的值。return语句只能出现在函数体内,出现在代码中的其他任何地方都会造成语法错误!

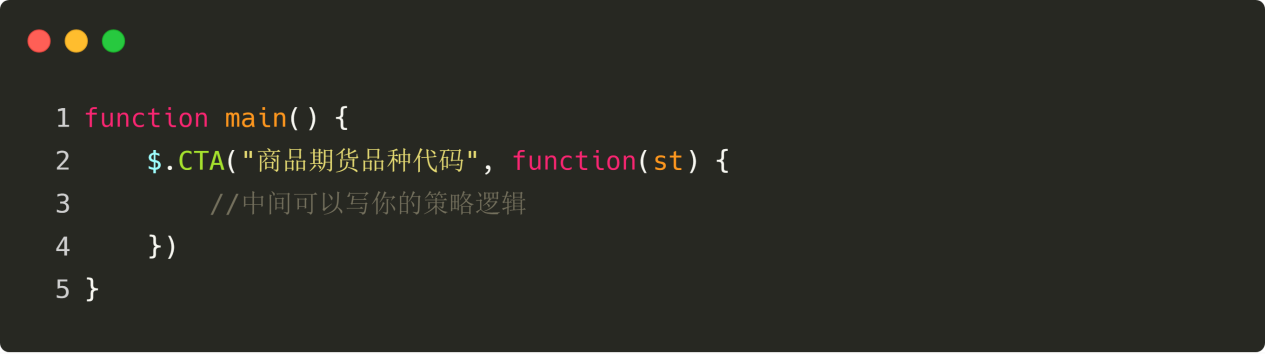
CTA策略架构
在发明者量化工具中,如果用JavaScript语言编写策略将会非常方便,官方内置了一套标准策略框架,如下图所示:

如上图中的代码,这是一个标准的策略框架,除了可以更改“商品期货品种代码”外,其他都是固定的格式,使用框架编写策略的最大好处是,你只需要编写策略逻辑就行了,其他的行情获取、下单处理等等一系列问题,都由框架处理。这样可以使你专注于策略开发。

下节预告:日内交易也是一种交易模式,这种方式不留仓过夜,所以受市场波动率风险较低,一旦出现不利行情,可以及时进行调整。学习了本节JavaScript语言入门,下节我们将带大家手把手编写一个可行的日内量化交易策略。
课后习题:
1. 试着用发明者量化工具中的JavaScript语言获取历史K线数据。
2. 试着写下本节开头的策略代码,并写上注释。
最后给大家一个温馨小提示:在课程和直播页面,点击“订阅”按钮,就可以及时接收提醒,不错过课程和直播的精彩内容!
金十交易学院,8点准时更新